How To Add Logo To Divi Full Width Menu
When it comes to edifice a header, the possibilities are endless. Yous tin can include anything yous can imagine within your Divi header if you utilise the Divi Theme Architect. Today, nosotros're adding another highly-requested header blueprint tutorial to your list of resources. We'll show yous how to brand your logo cross the primary and secondary menu bars inside your header. You'll be able to download the JSON file for free as well!
Let's become to it.
Preview
Before nosotros swoop into the tutorial, let'due south take a quick look at the outcome across different screen sizes.
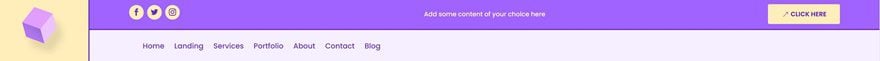
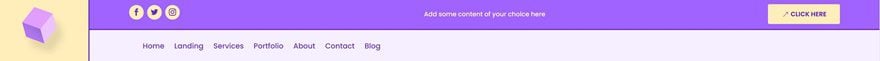
Desktop

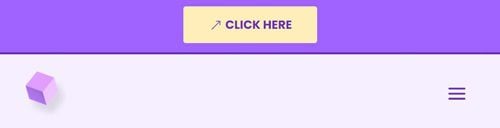
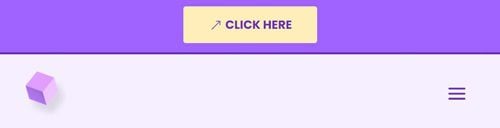
Mobile

Download The Global Header Template for Free
To lay your hands on the free global header template, you volition offset need to download information technology using the button below. To proceeds access to the download yous will need to subscribe to our Divi Daily email list by using the grade beneath. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you're already on the listing, simply enter your email address beneath and click download. Yous volition not be "resubscribed" or receive extra emails.
You lot have successfully subscribed. Delight cheque your e-mail accost to confirm your subscription and get admission to free weekly Divi layout packs!
1. Create New Global Header Template
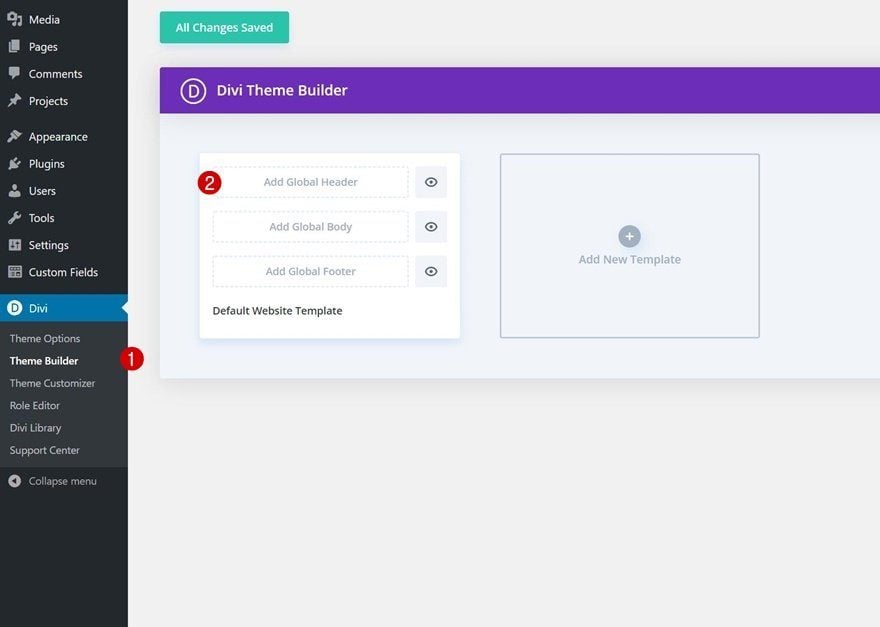
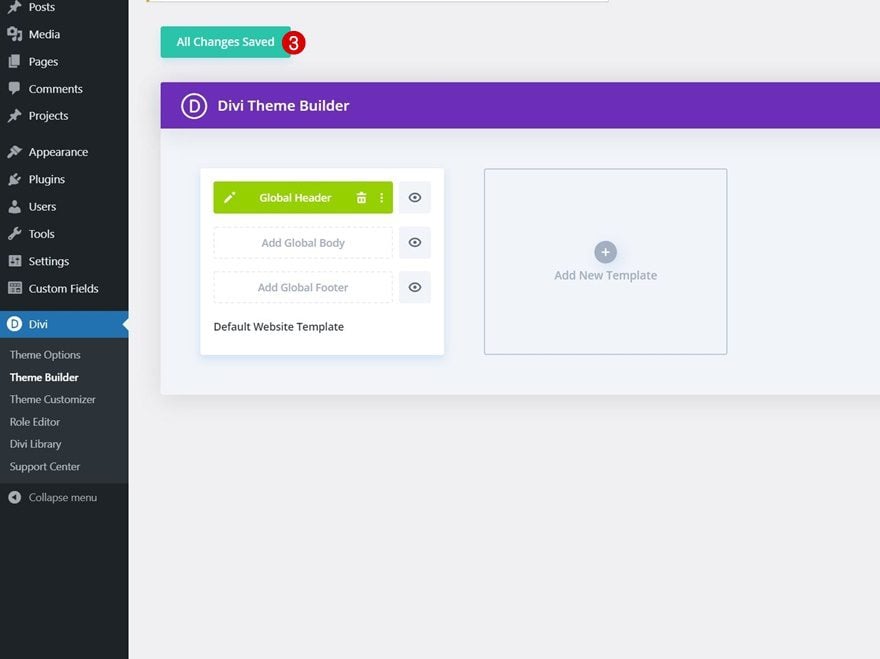
Become to Divi Theme Builder
Start by going to the Divi Theme Builder in the backend of your WordPress website. Once in that location, click on "Add together Global Header".

Add New Global Header
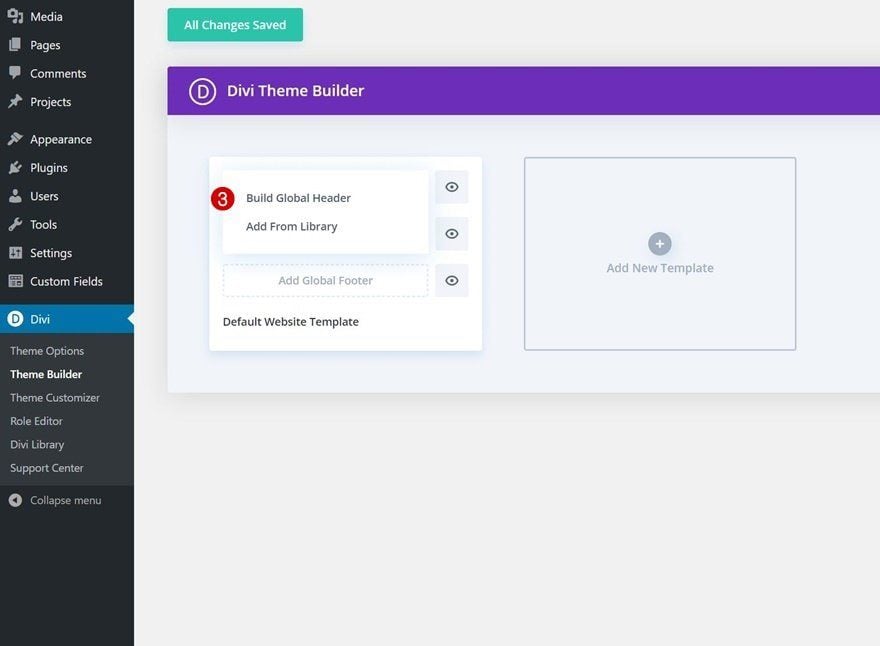
A dropdown card volition appear. To outset building from scratch, keep by selecting "Build Global Header".

2. Build Header Design
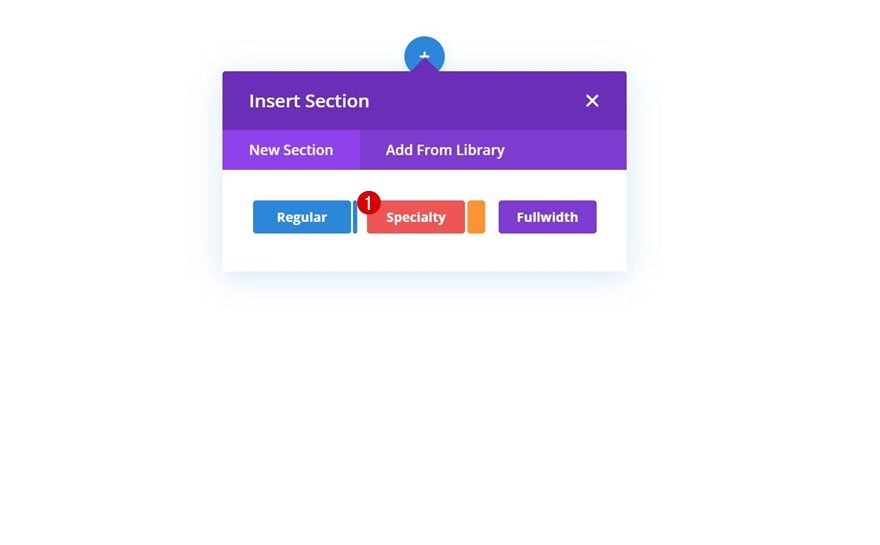
Add together Specialty Section
To build this design, we're going to apply a specialty department.

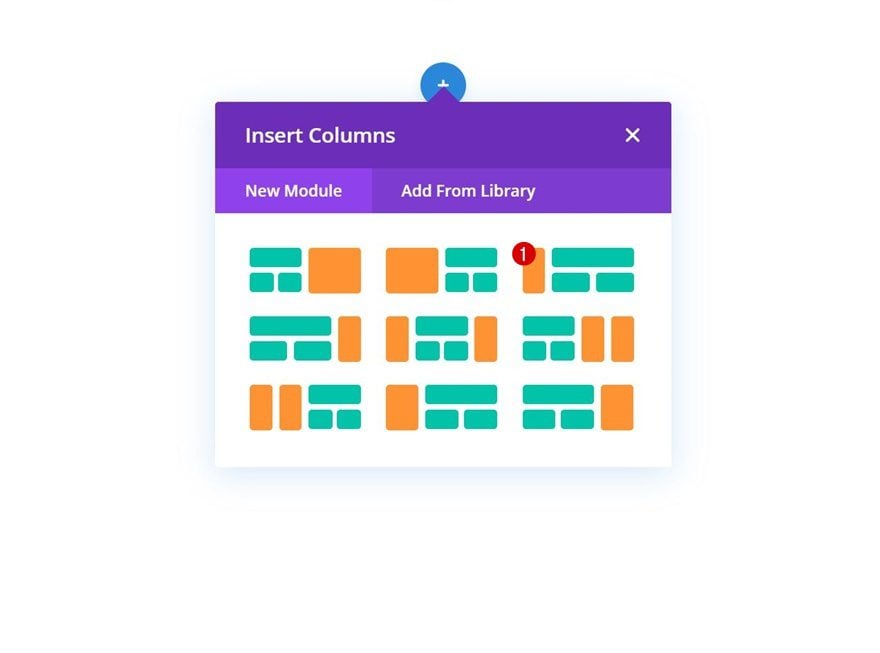
Column Construction
This is the column structure we're using for our specialty department:

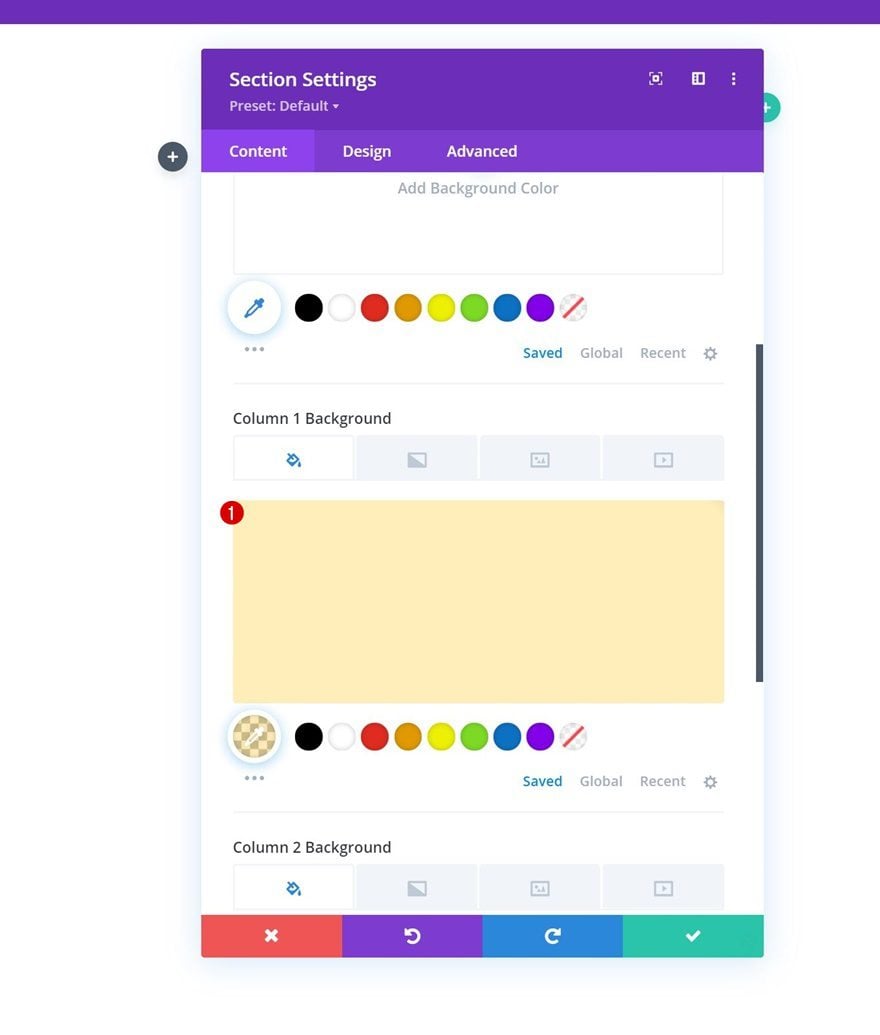
Column 1 Background Color
Once you've added the specialty department, open its settings and apply a column one background color.
- Column 1 Background Colour: rgba(255,191,0,0.27)

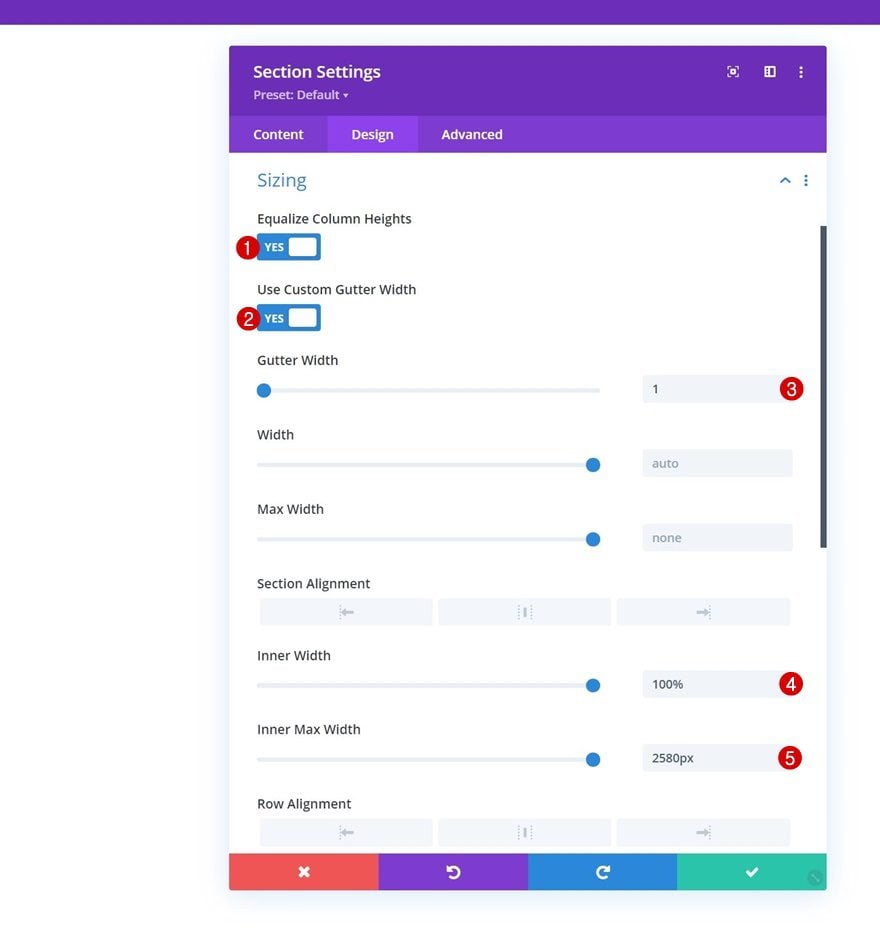
Sizing
Move on to the pattern tab and change the sizing settings every bit follows:
- Equalize Column Heights: Yep
- Use Custom Gutter Width: Aye
- Gutter Width: 1
- Inner Width: 100%
- Inner Max Width: 2580px

Spacing
Alter the spacing settings besides.
- Top Padding: 0px
- Bottom Padding: 0px
- Cavalcade 1 Elevation Padding: 0px
- Cavalcade i Bottom Padding: 0px
- Column 2 Top Padding: 0px
- Column 2 Bottom Padding: 0px

Column CSS IDs
So, go to the advanced tab and utilize a custom CSS ID to both columns.
- Column one CSS ID: header-first-column
- Column 2 CSS ID: header-second-cavalcade

Add Image Module to Cavalcade 1
Upload Image
Time to add together modules, starting with an Image Module in column 1. Upload your logo.

Alignment
Then, move on to the design tab and change the image alignment.
- Image Alignment: Center

Sizing
Utilise a max width to the sizing settings too.
- Max Width: 100px

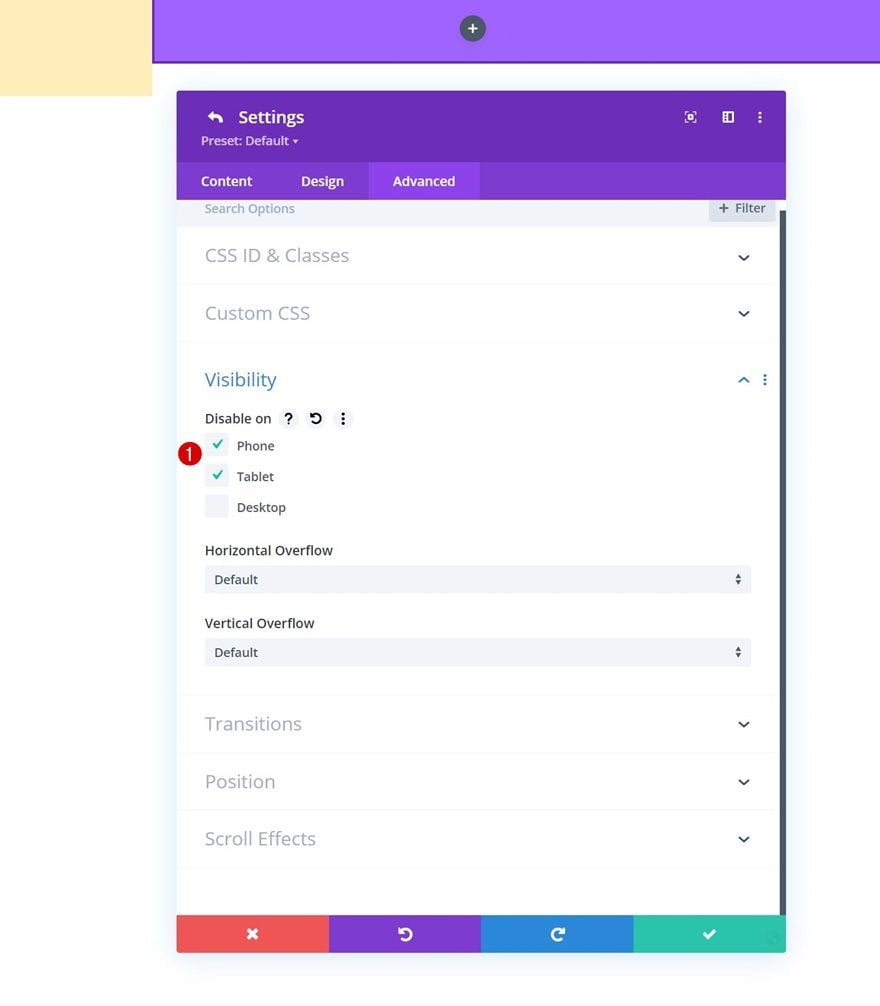
Visibility
And hide the module on smaller screen sizes.

Add Row #1 to Column 2
Column Construction
In column two of our specialty department, nosotros'll add a first row using the following column construction:

Background Color
Open up the row settings and employ the following background color:
- Background Color: #a163ff

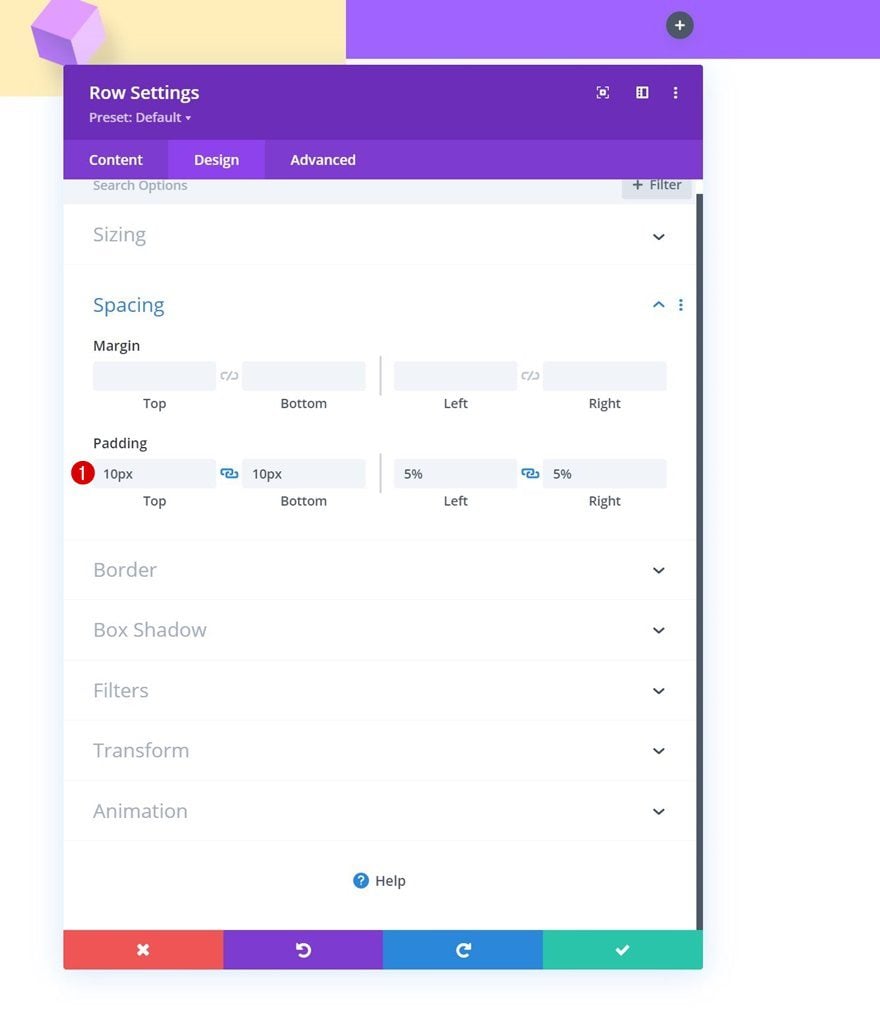
Spacing
Motion on to the row'southward pattern tab and modify the spacing settings as follows:
- Meridian Padding: 10px
- Bottom Padding: 10px
- Left Padding: five%
- Right Padding: v%

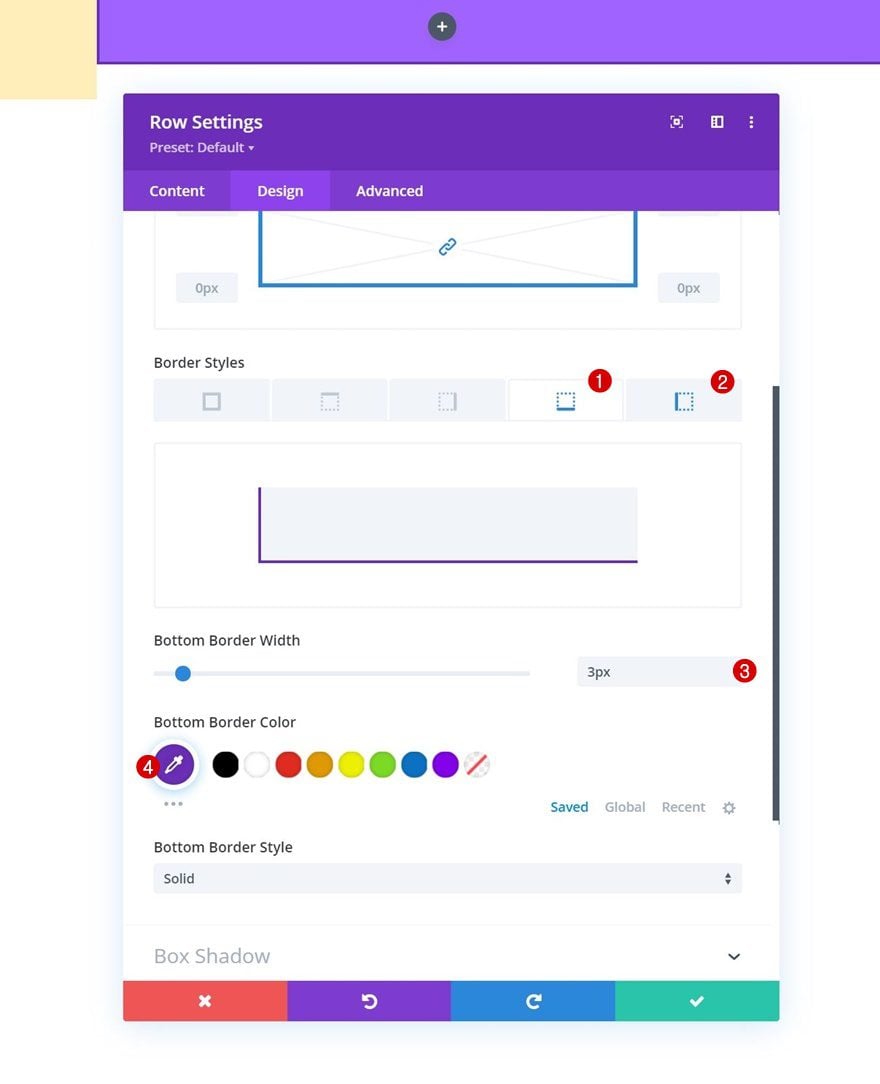
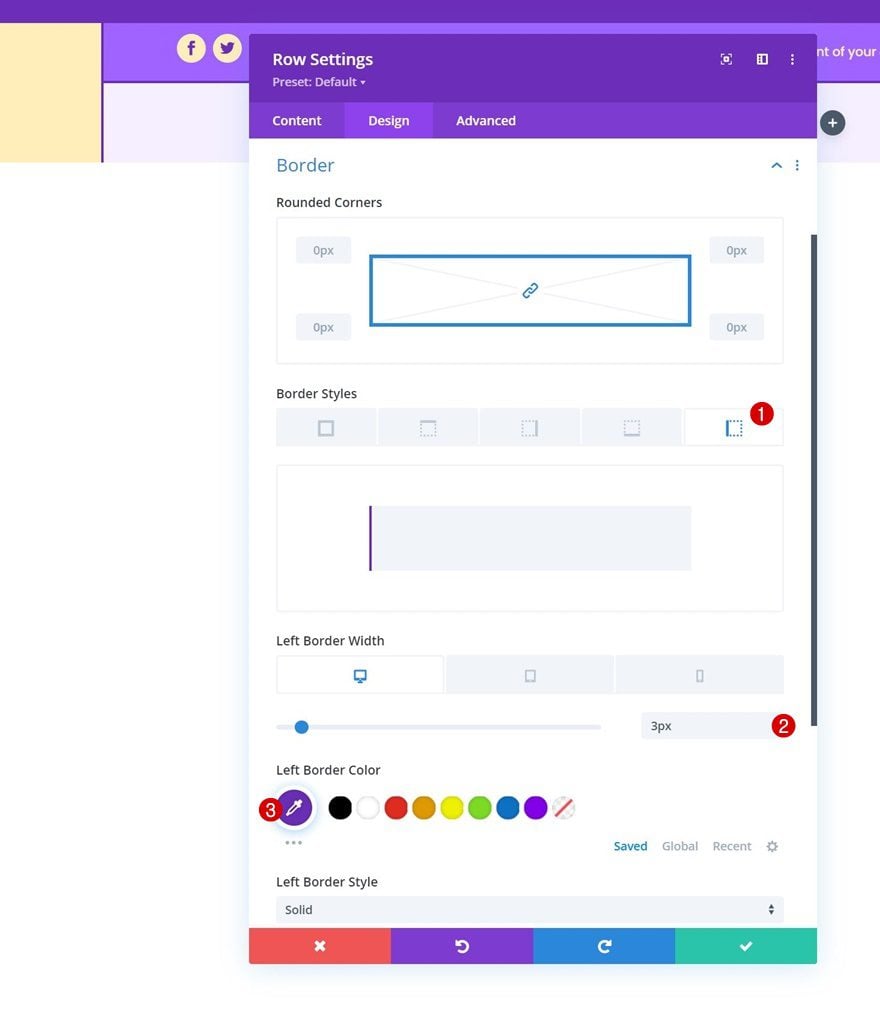
Border
Apply the post-obit border settings next:
- Bottom Border Width: 3px
- Left Edge Width:
- Desktop: 3px
- Tablet & Phone: 0px
- Border Color: #6c2eb9

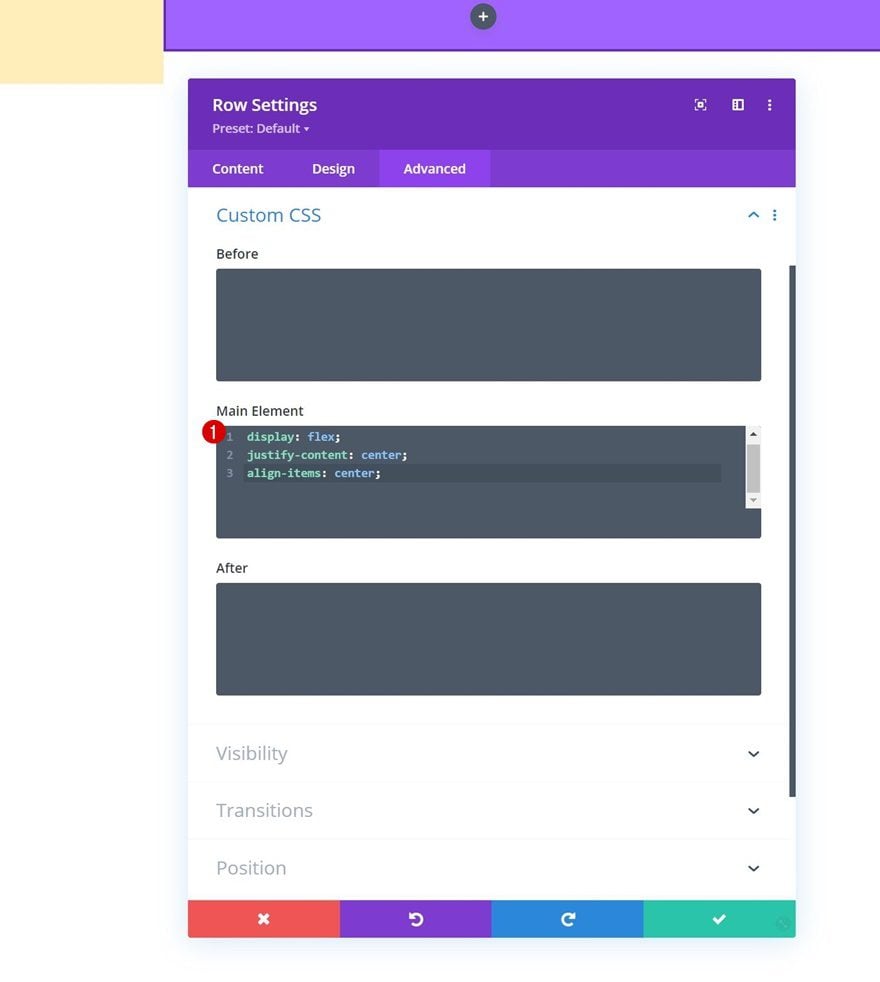
Master Element CSS
And apply the following lines of CSS lawmaking within the row's principal element:
brandish: flex; justify-content: center; align-items: center;

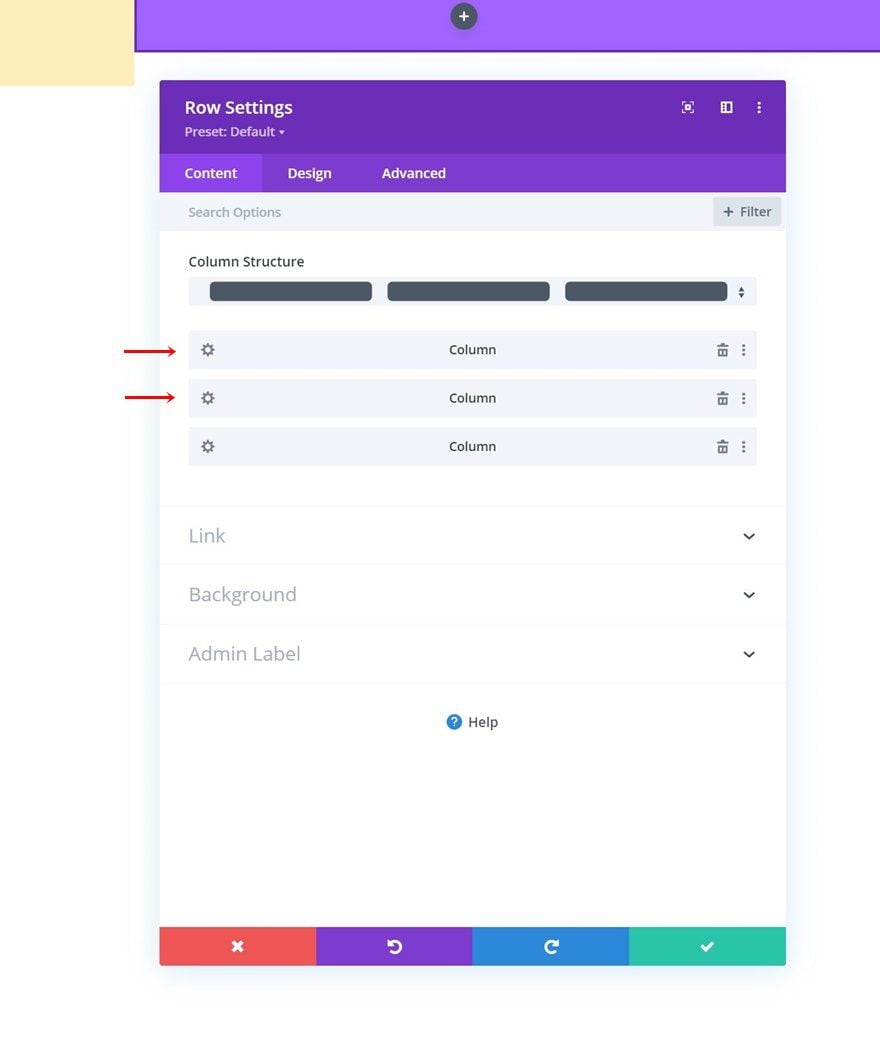
Hide Column 1 & ii on Smaller Screen Sizes
To simplify the design on smaller screen sizes, we'll open the column 1 and 2 settings and hide both of them on tablet and phone.


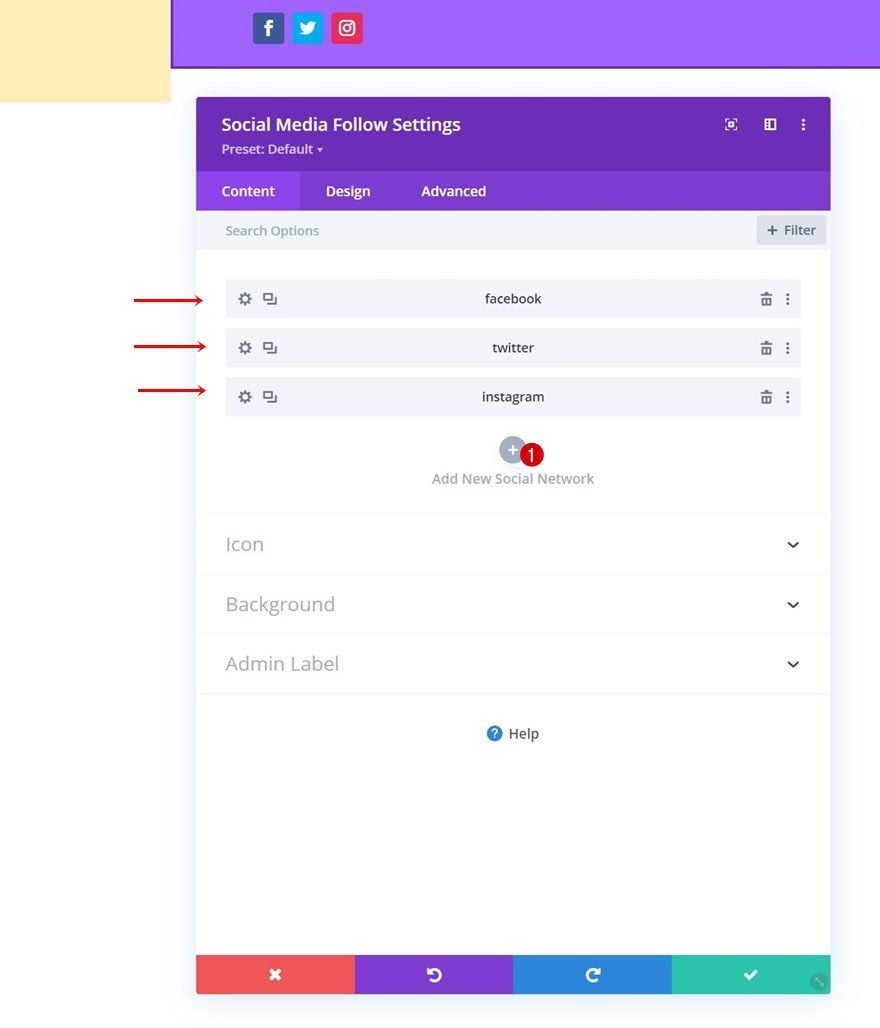
Add together Social Media Follow Module to Column 1
Add Social Networks
Time to add modules, starting with a Social Media Follow Module in column 1. Add the social networks of your pick.

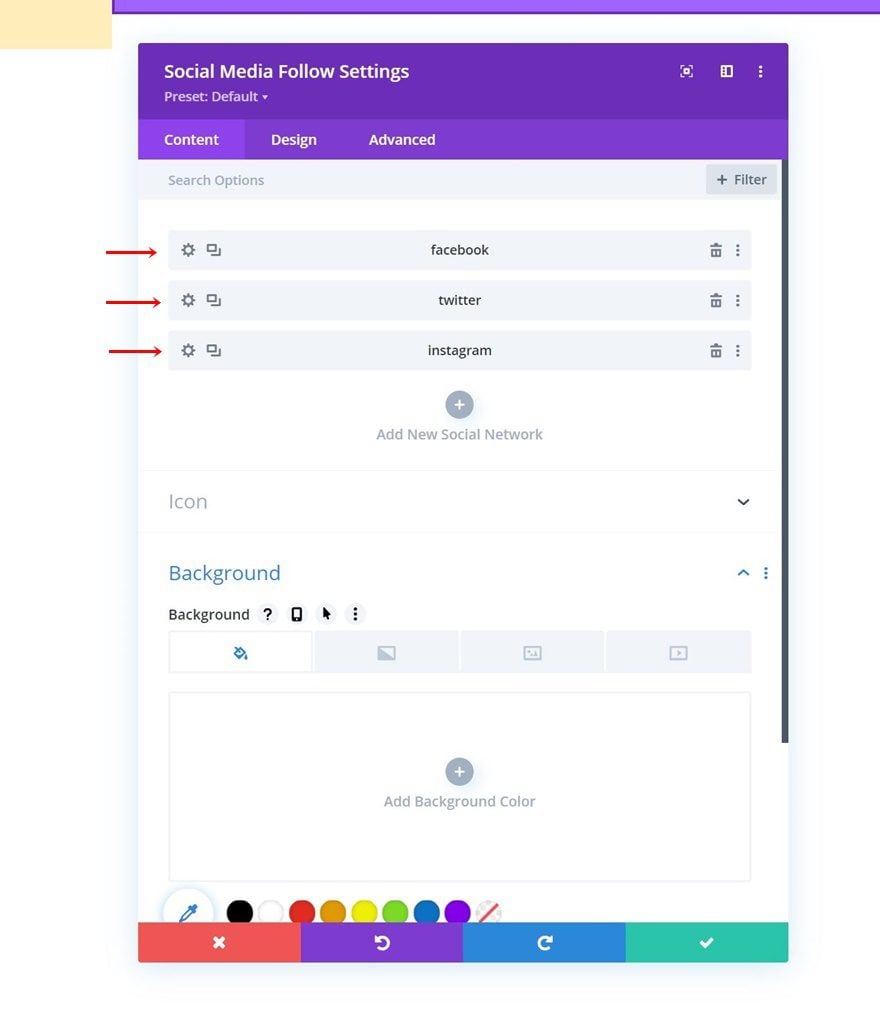
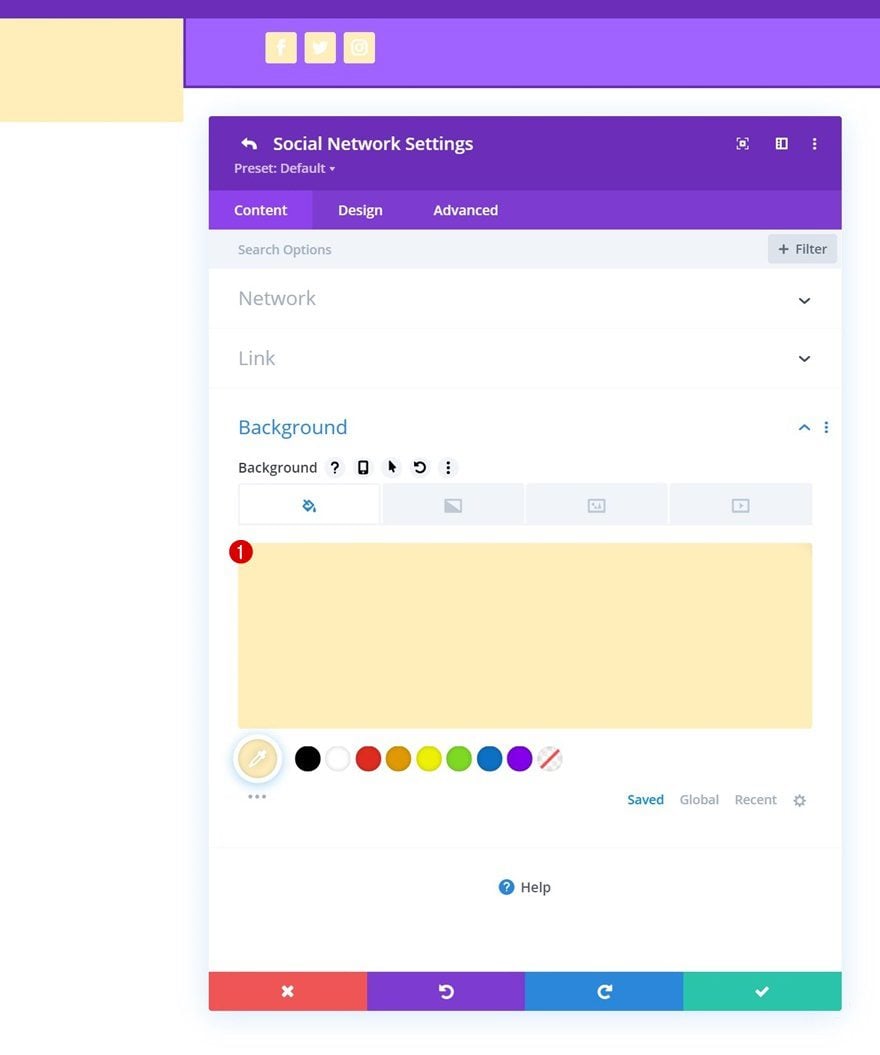
Individual Social Network Background Colour
Change each social network's background colour individually.
- Background Color: #ffeeba


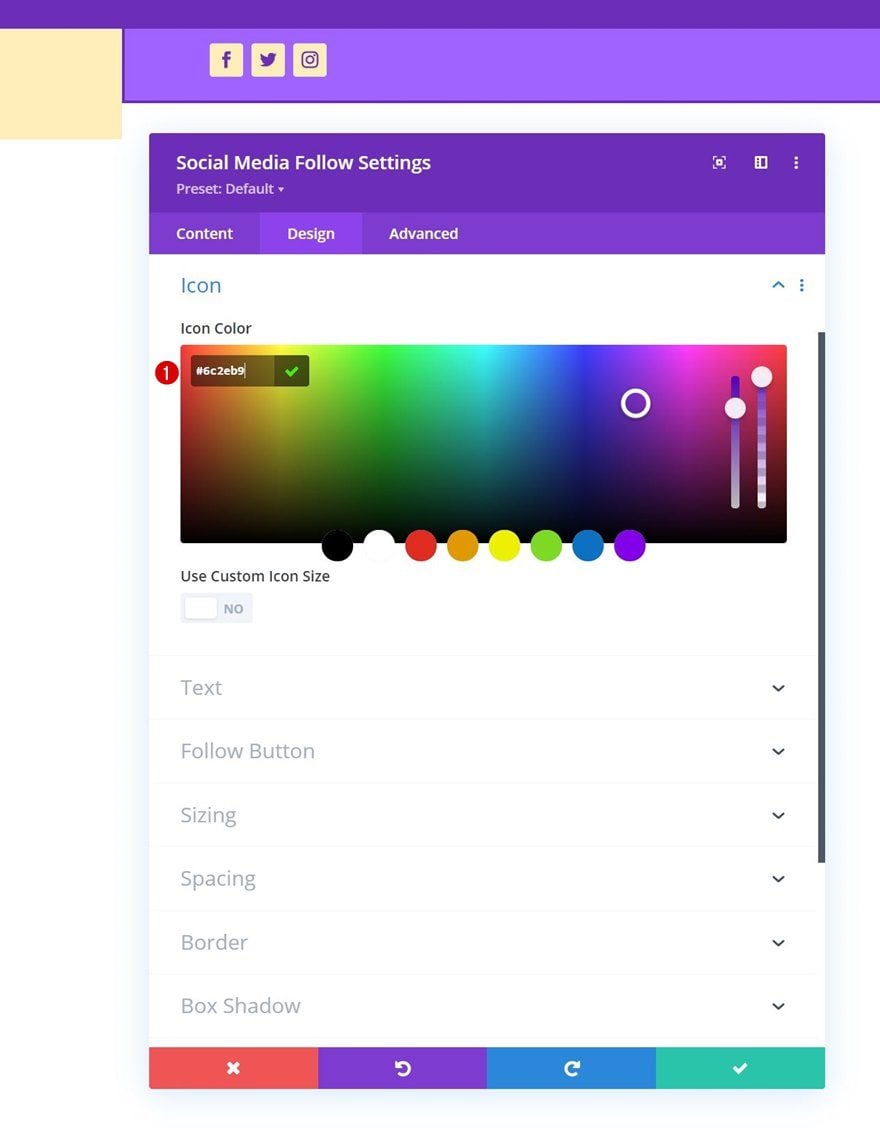
Icon Settings
Go back to the full general module settings and change the icon colour.
- Icon Colour: #6c2eb9

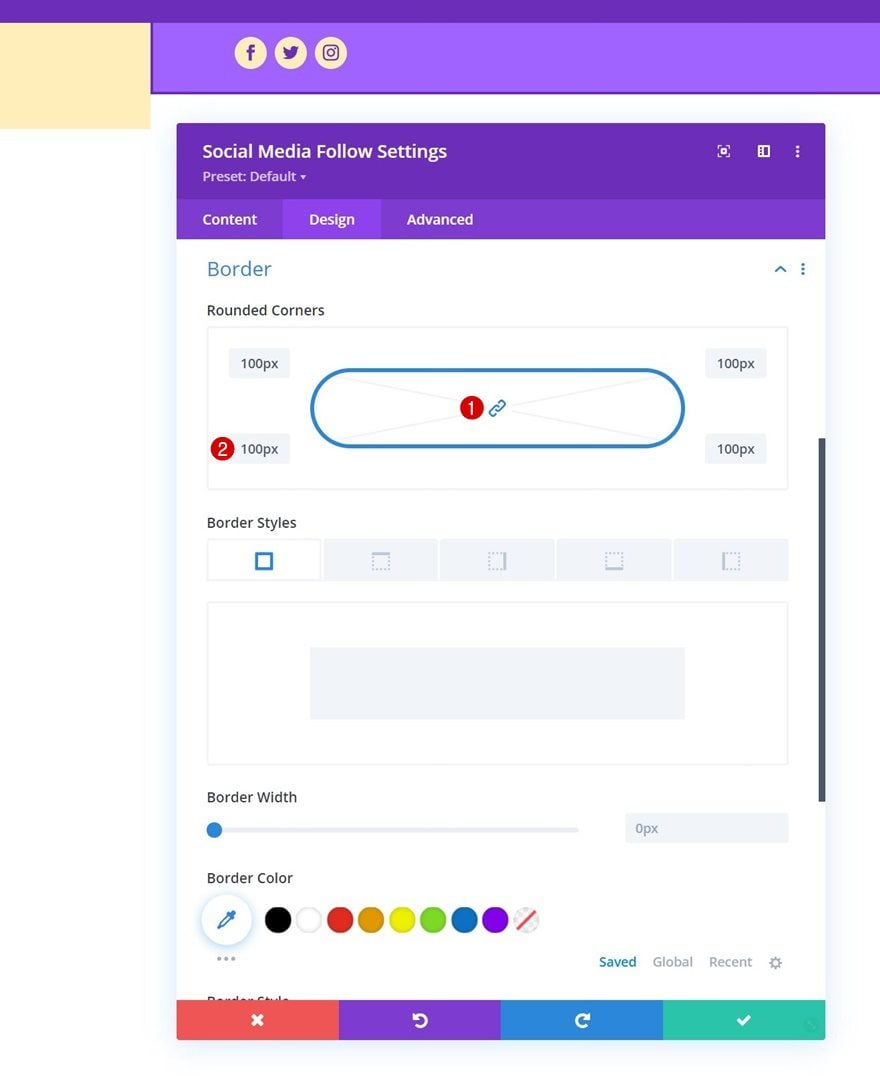
Border
Add some rounded corners to the border settings as well.
- All Corners: 100px

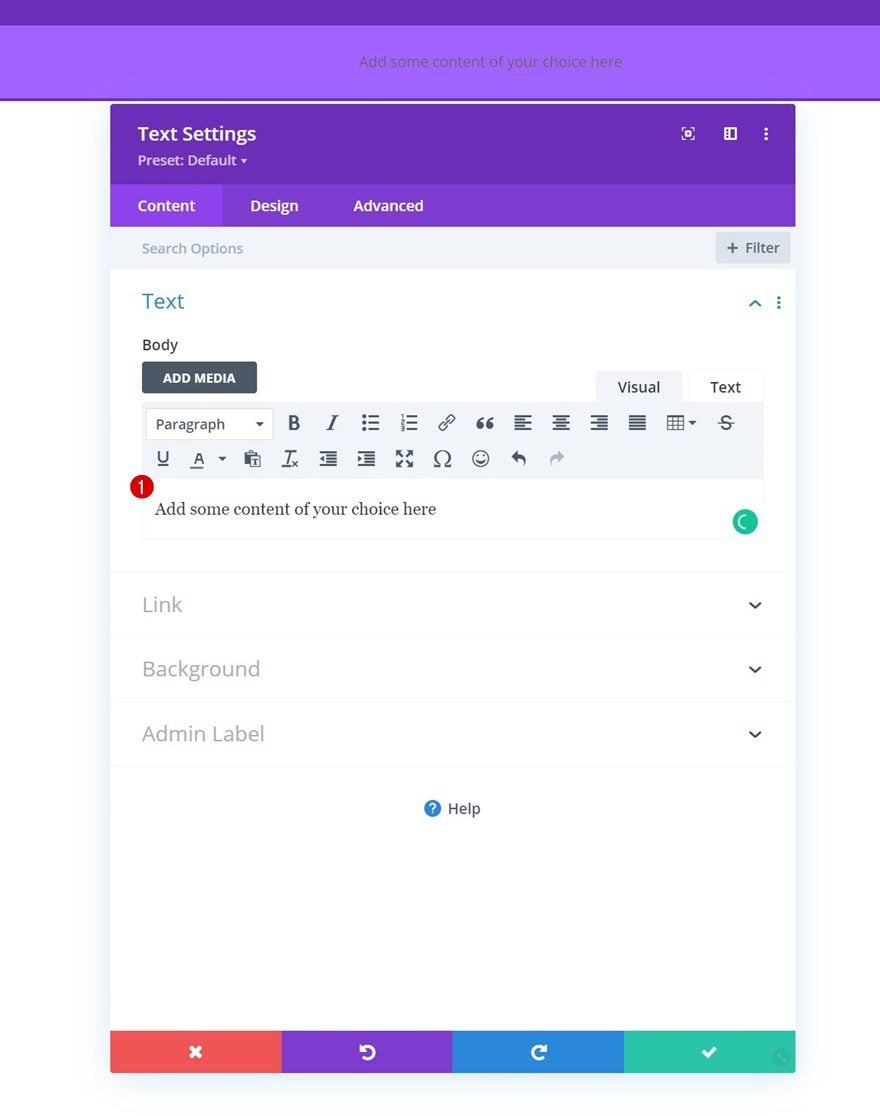
Add Text Module to Column 2
Add Content
Next, add a Text Module to cavalcade two with some content of your choice.

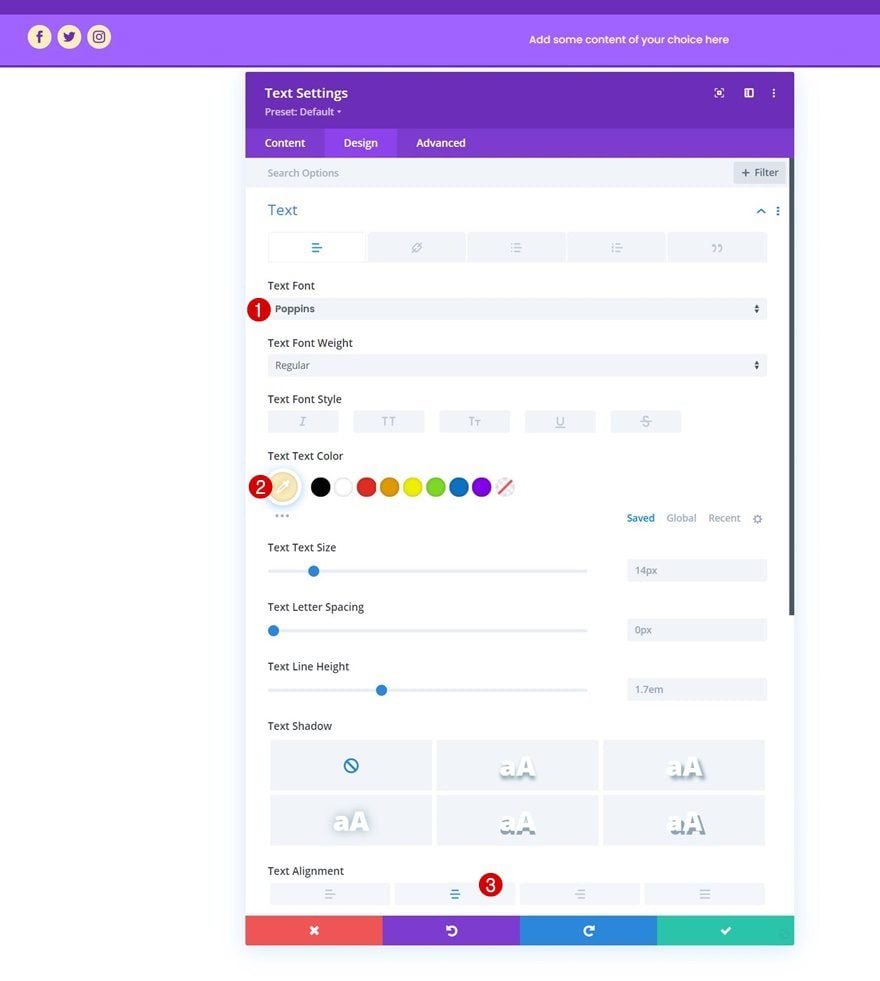
Text Settings
Change the module settings as follows:
- Text Font: Poppins
- Text Alignment: Center

Add Button Module to Cavalcade 3
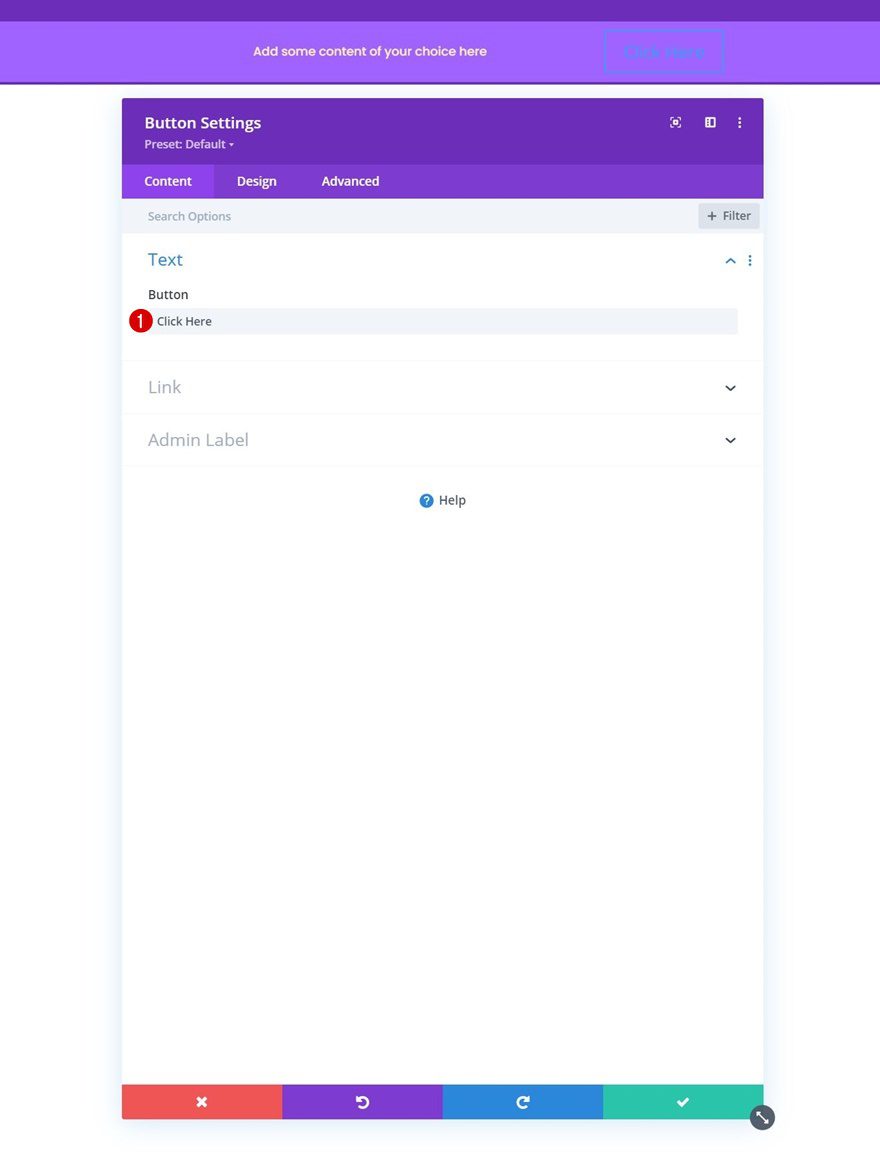
Add Copy
In column 3, the only module we need is a Push button Module. Add some copy of your option.

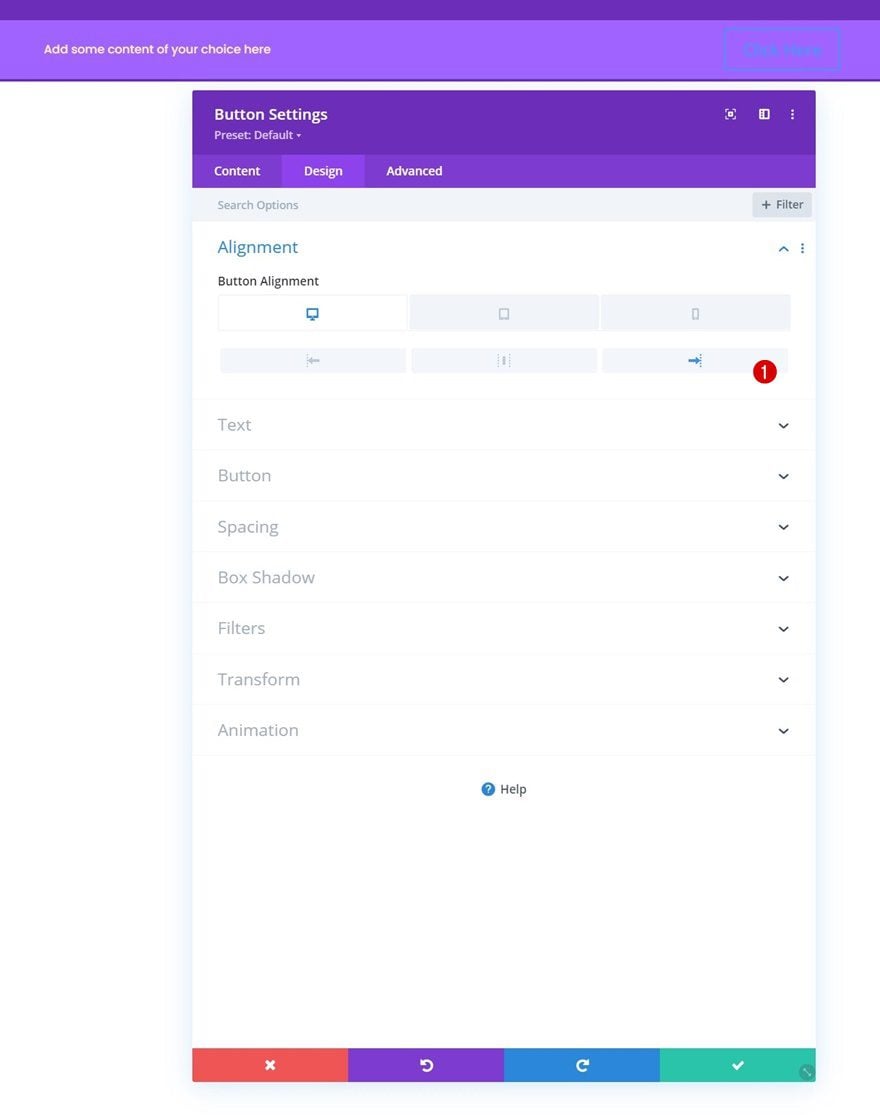
Button Alignment
Move on to the module's design tab and change the push alignment across different screen sizes.
- Push button Alignment:
- Desktop: Right
- Tablet & Phone: Eye

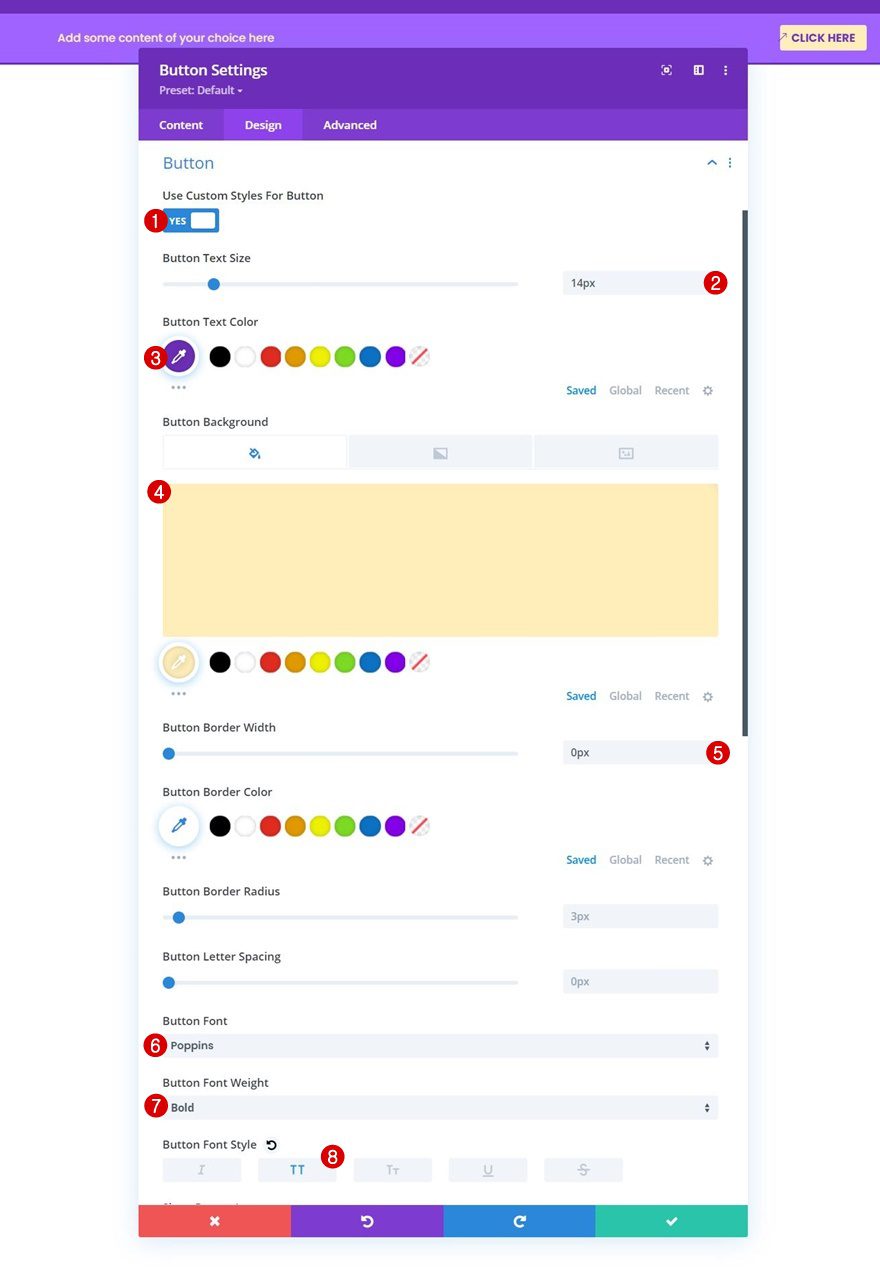
Button Settings
Manner the button next.
- Use Custom Styles For Push: Yes
- Button Text Size: 14px
- Button Text Color: #6c2eb9
- Push button Groundwork Color: #ffeeba
- Button Font: Poppins
- Push button Font Weight: Assuming
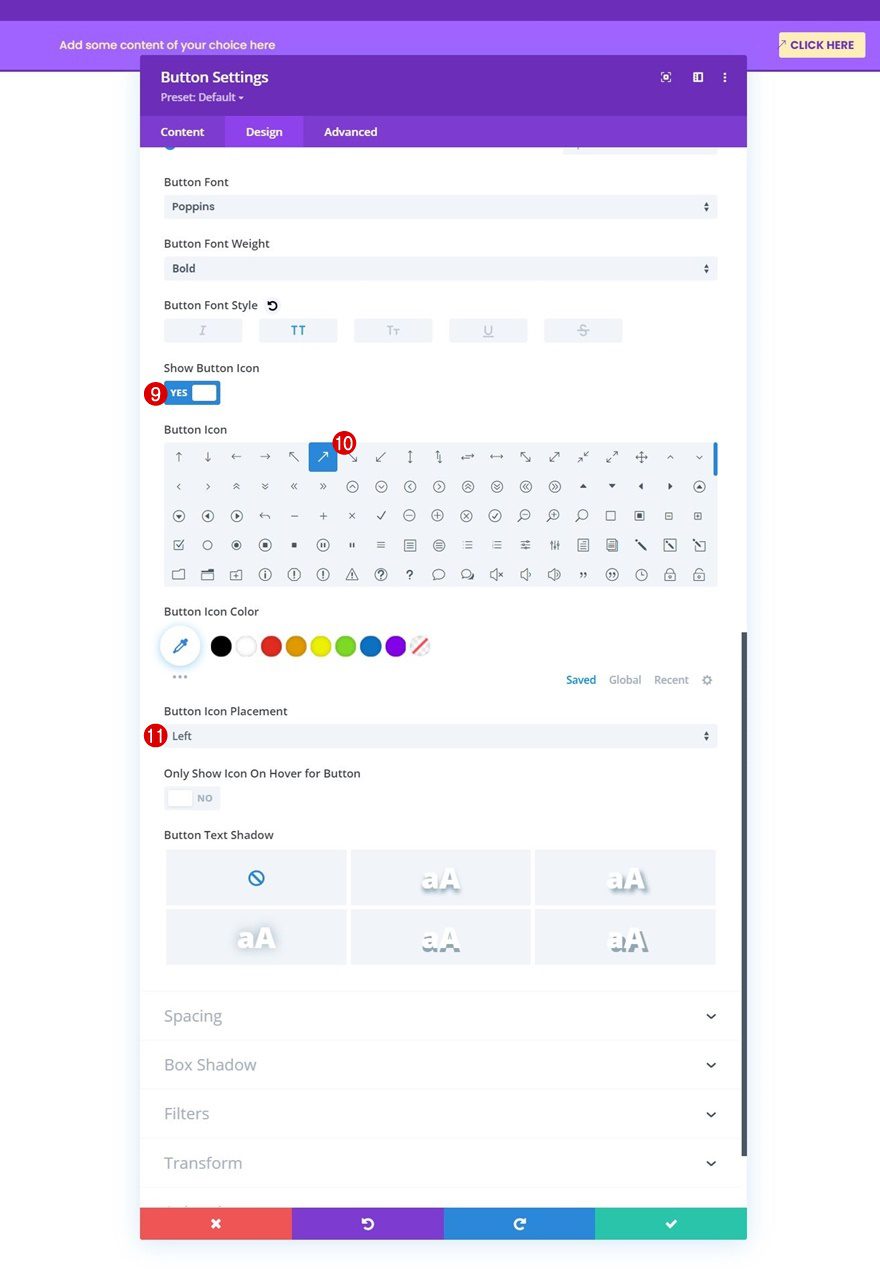
- Button Font Manner: Majuscule

- Show Push Icon: Yeah
- Button Icon Placement: Left

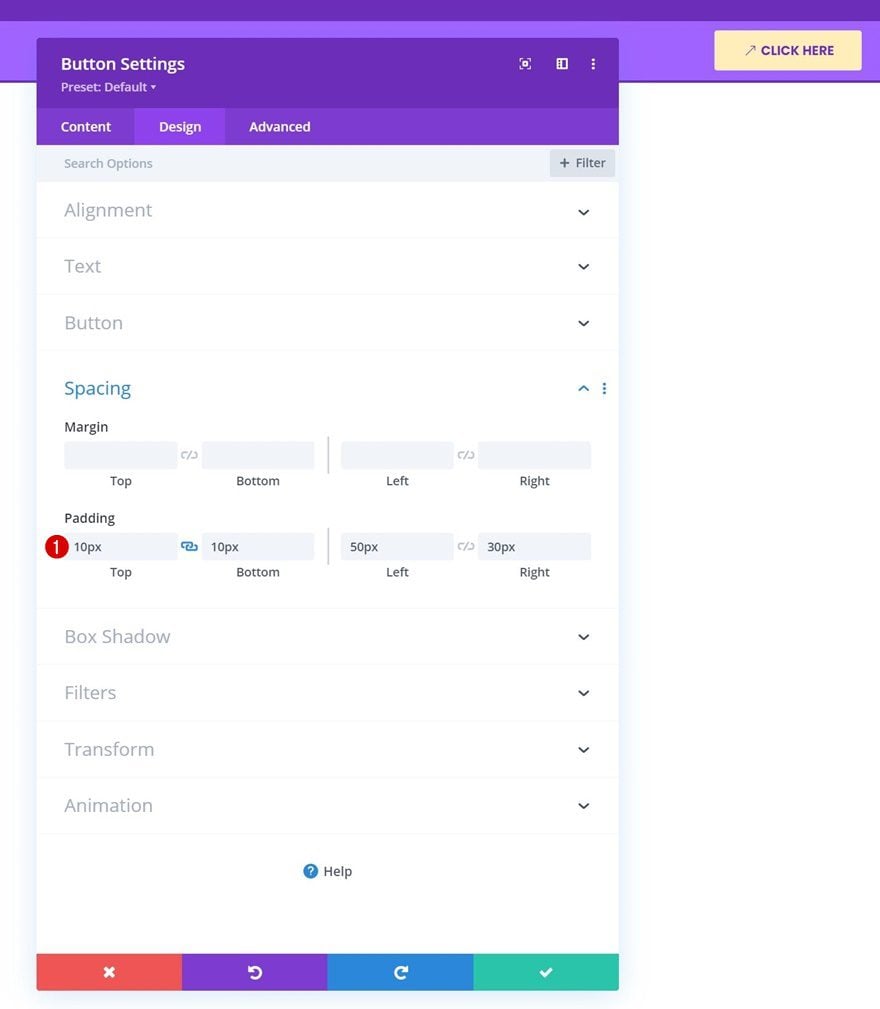
Spacing
And utilize the following padding values:
- Pinnacle Padding: 10px
- Bottom Padding: 10px
- Left Padding: 50px
- Right Padding: 30px

Add Row #ii to Column 2
Column Structure
The adjacent and concluding row we need in our department's second column uses the following column structure:

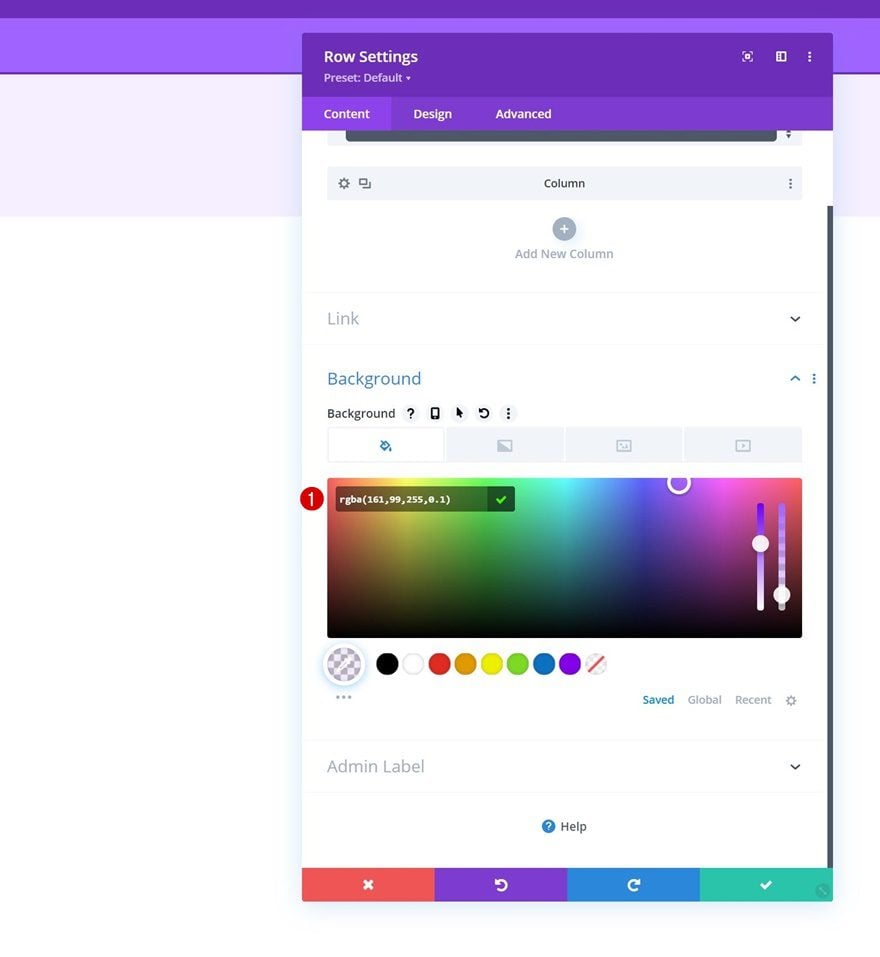
Background Color
Open the row settings and use the following background color:
- Background Color: rgba(161,99,255,0.1)

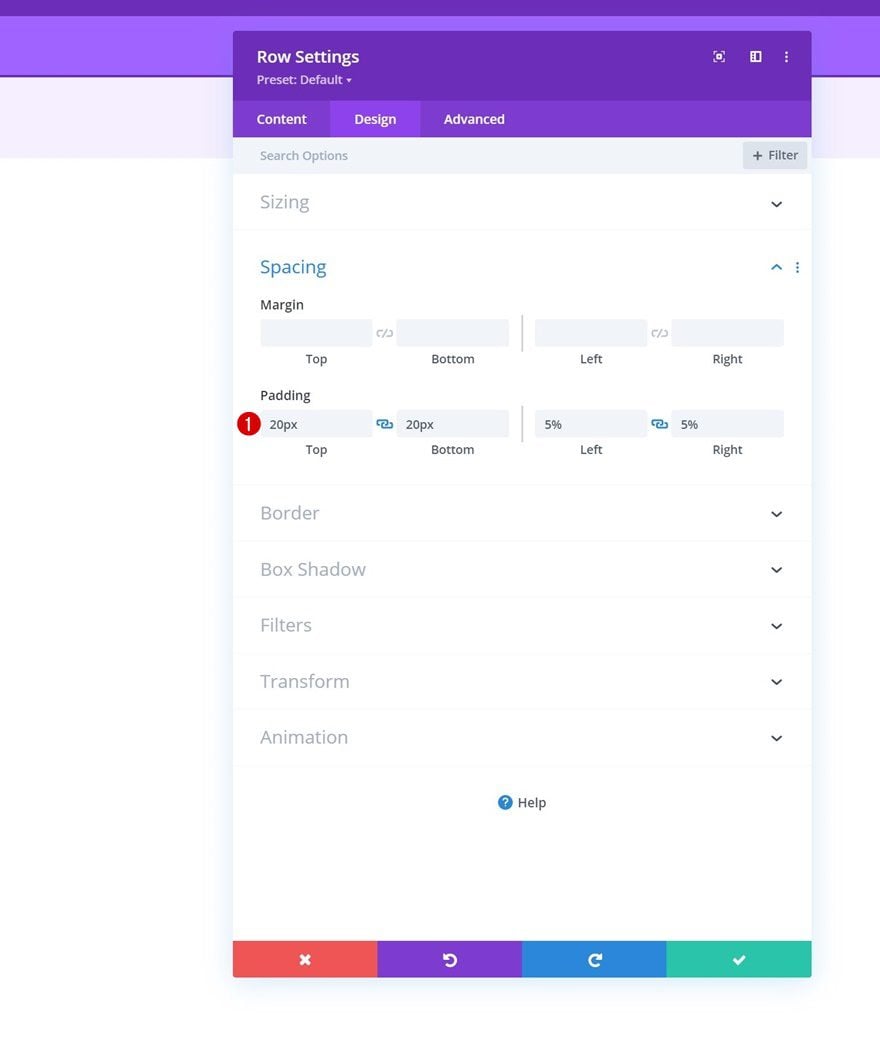
Spacing
Modify the row'southward spacing settings adjacent.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: v%
- Right Padding: v%

Edge
Then, utilize the following border settings:
- Left Edge Width:
- Desktop: 3px
- Tablet & Telephone: 0px
- Left Border Colour: #6c2eb9

Add Carte Module to Column
Select Menu
And so merely module we need in this row is a Bill of fare Module. Select a card of your choice.

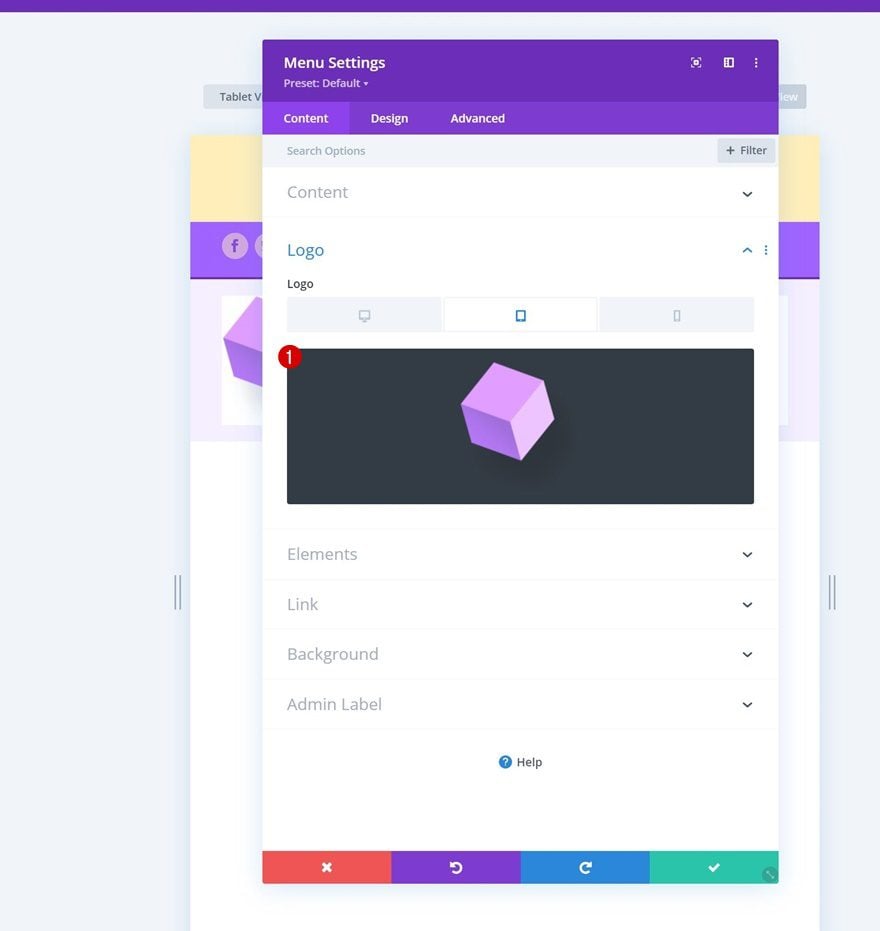
Upload Logo on Tablet & Phone
Then, upload a logo on tablet and phone merely.

Remove Groundwork Colour
Remove the module'south background color next.

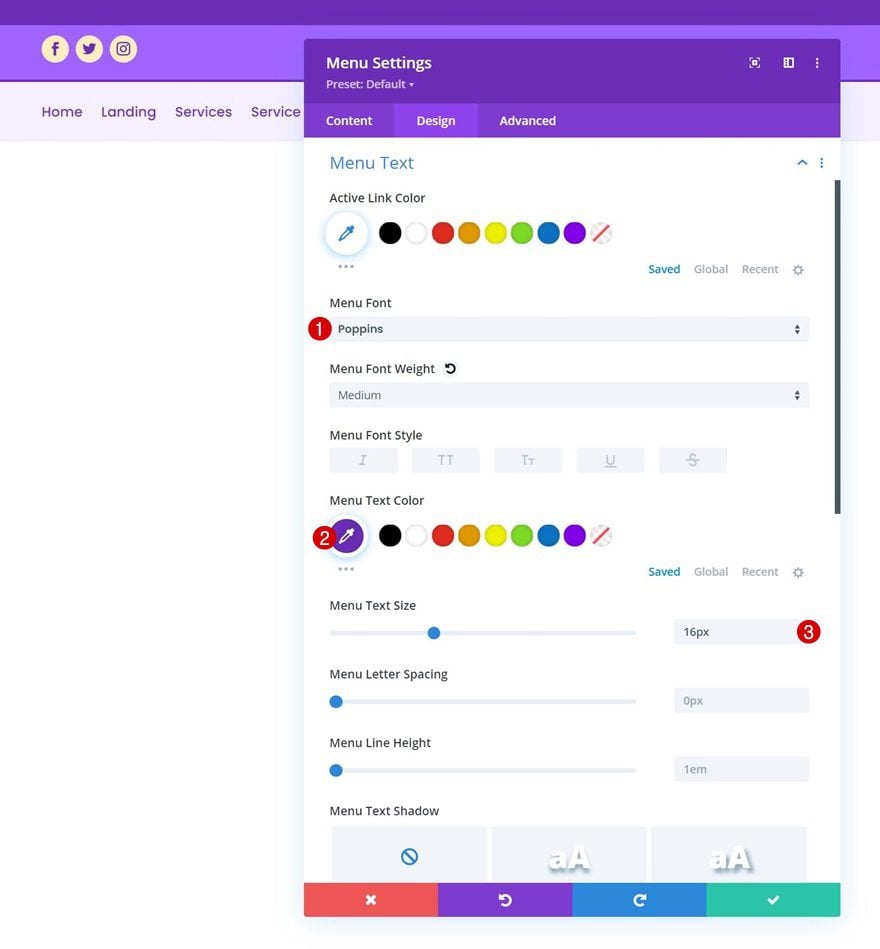
Menu Text Settings
Move on to the module's design tab and change the menu text settings every bit follows:
- Menu Font: Poppins
- Menu Text Color: #6c2eb9
- Carte Text Size: 16px

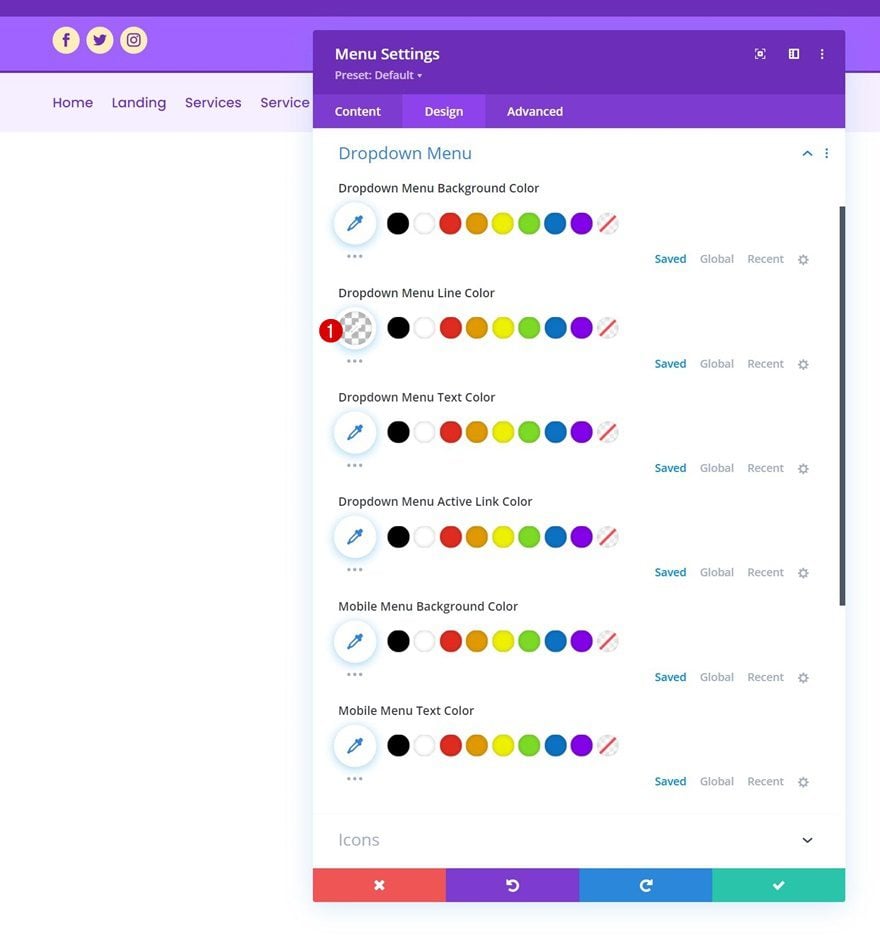
Dropdown Carte du jour Settings
Apply the post-obit dropdown card line colour next:
- Dropdown Menu Line Color: rgba(0,0,0,0)

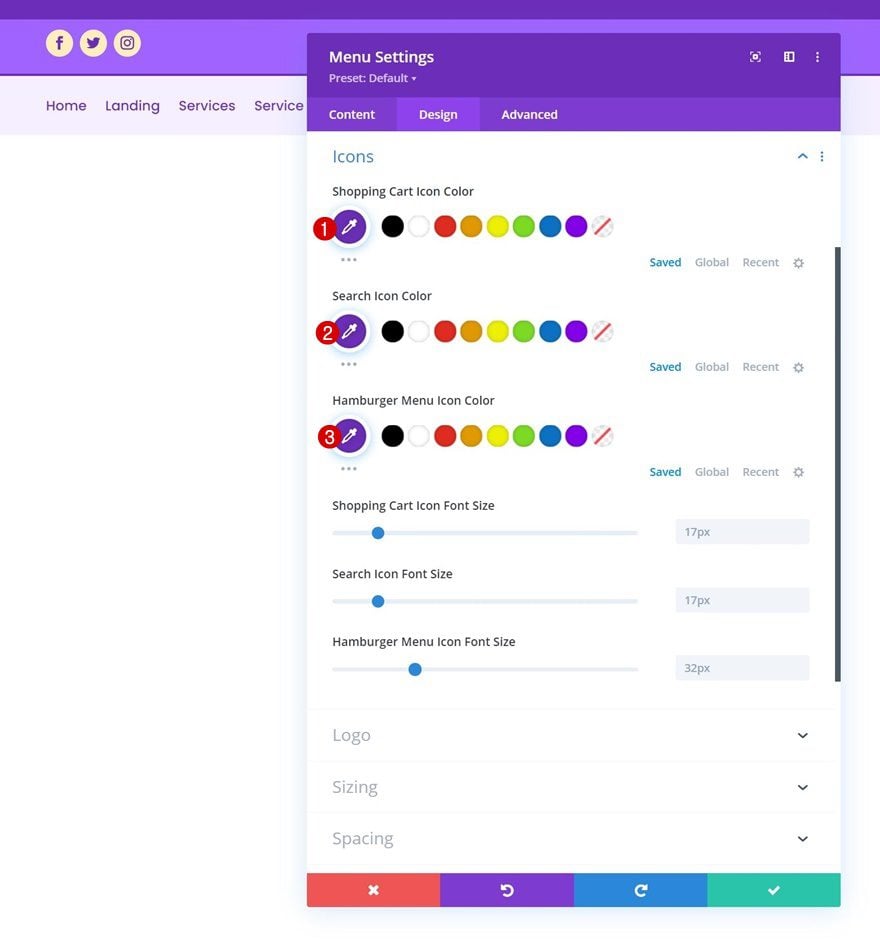
Icons Settings
Then, change the icon settings.
- Shopping Cart Icon Color: #6c2eb9
- Search Icon Colour: #6c2eb9
- Hamburger Carte du jour Icon Color: #6c2eb9

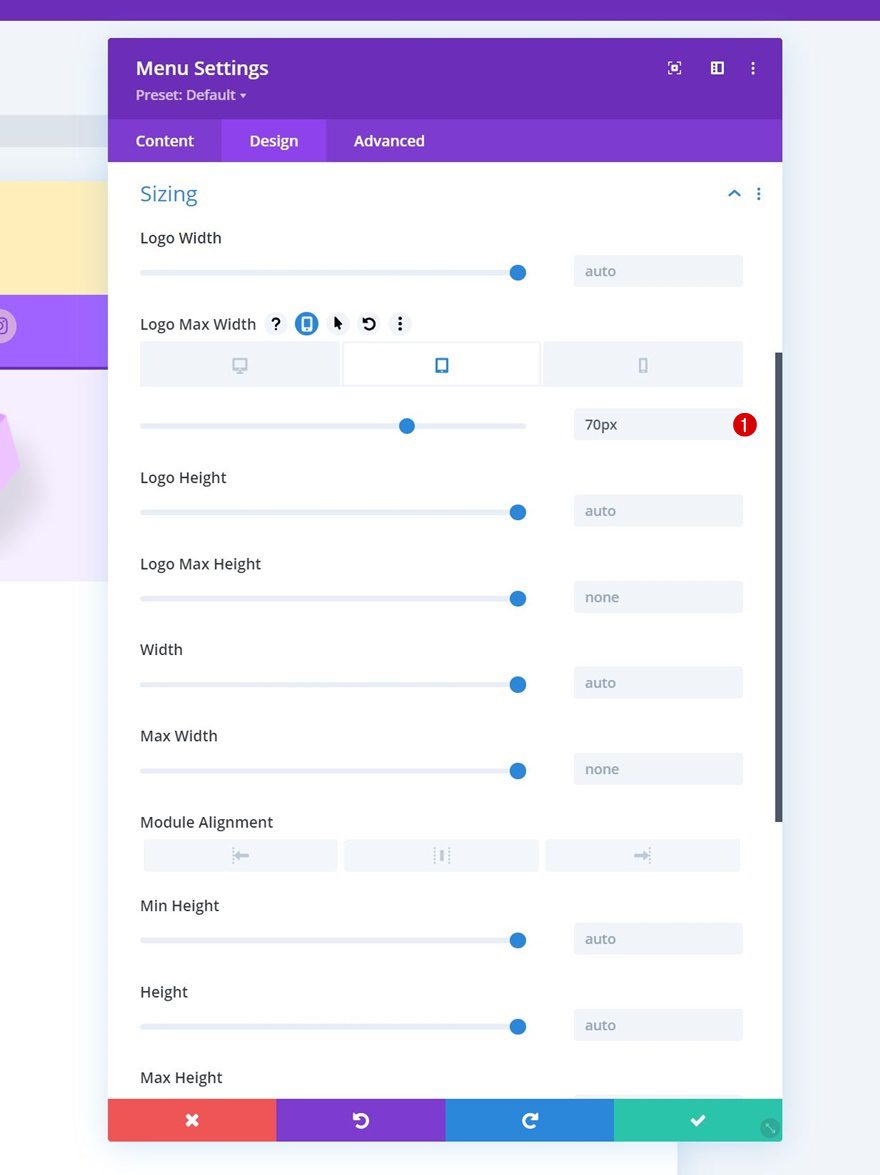
Sizing
Apply a logo max width on tablet and phone.
- Logo Max Width:
- Tablet: 70px
- Phone: 50px

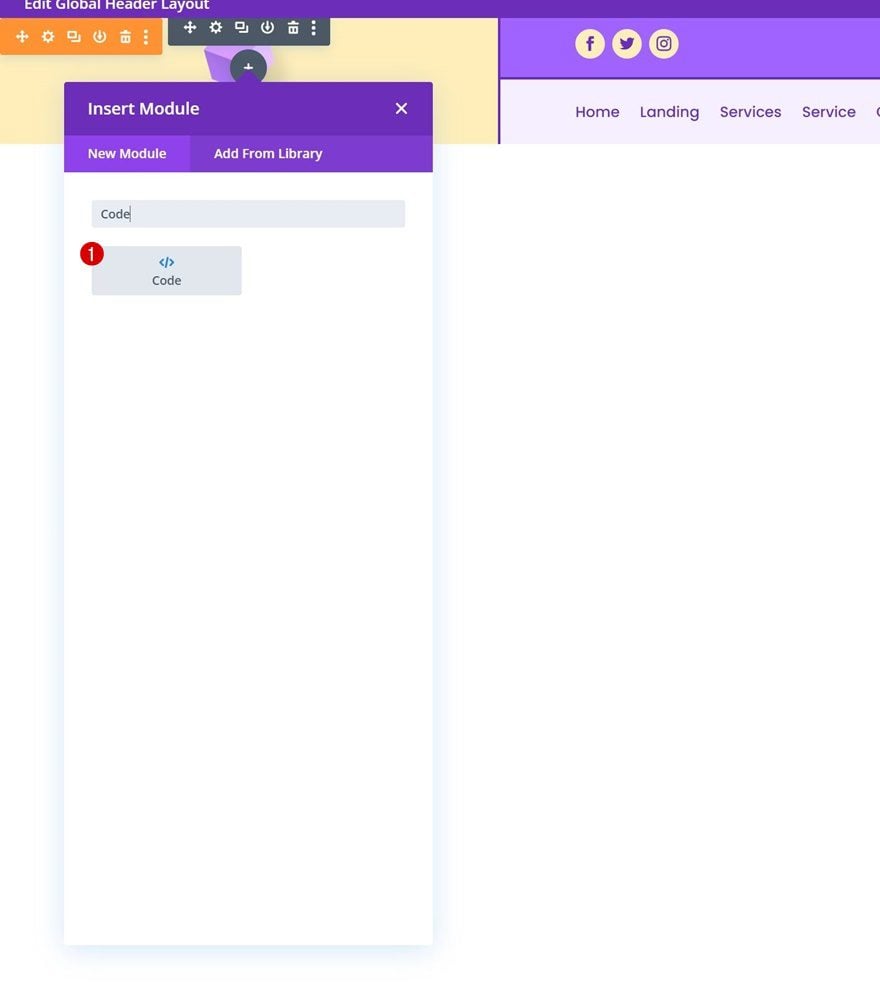
Add Code Module to Column 1
To change the proportions of our header blueprint, nosotros're going to make some slight CSS modifications. To include the code, add a Lawmaking Module below the Image Module in column 1.

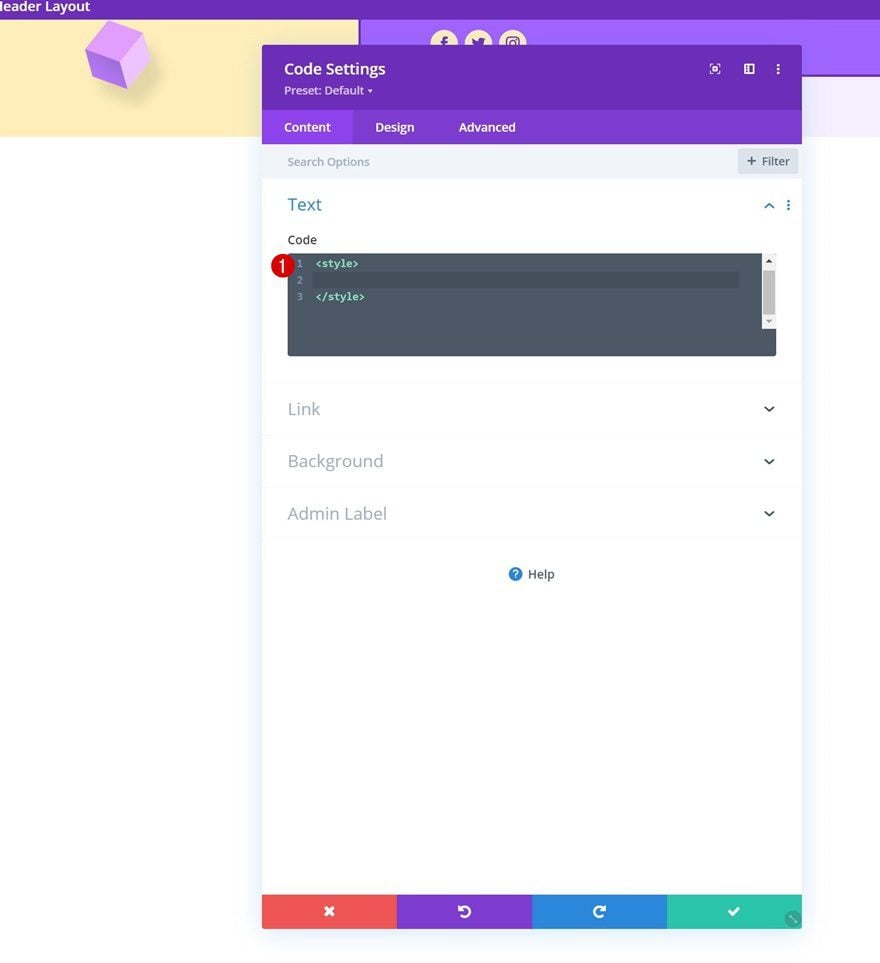
Add Mode Tags
Place some mode tags inside the lawmaking box.

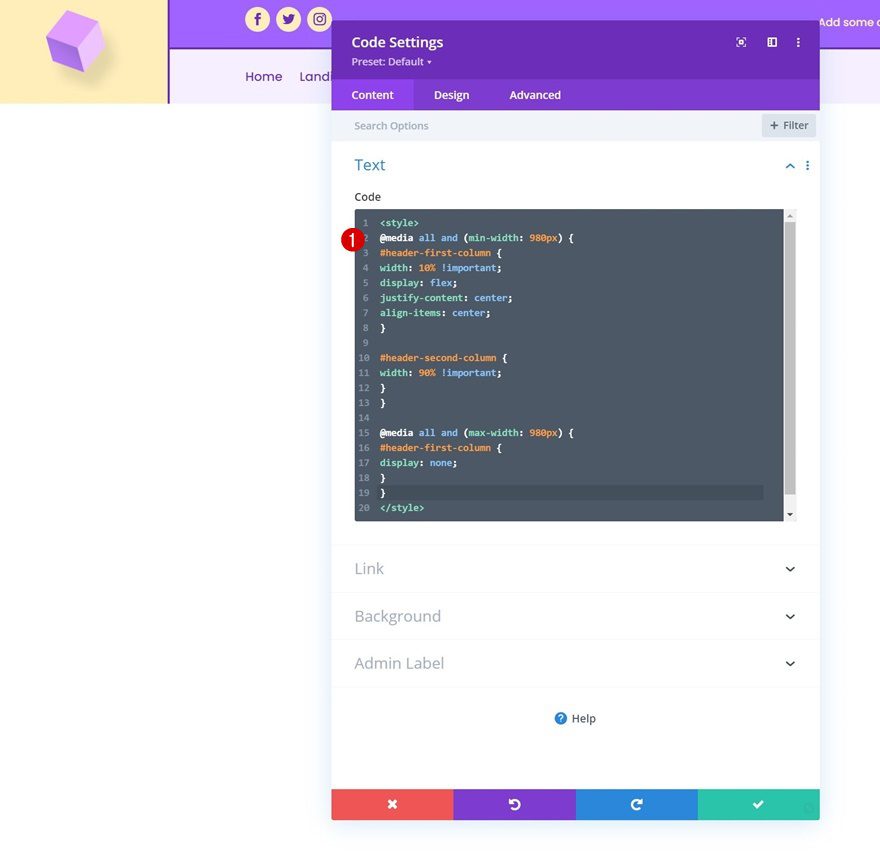
Insert CSS Code Between Fashion Tags
And place the following lines of CSS code in between the style tags:
@media all and (min-width: 980px) { #header-start-cavalcade { width: 10% !important; display: flex; justify-content: center; align-items: eye; } #header-2nd-column { width: 90% !important; } } @media all and (max-width: 980px) { #header-first-column { brandish: none; } } 
4. Save Divi Theme Builder Changes
Now that everything is in identify, the only thing left to practice is salvage all Divi Theme Builder changes and view the outcome!


Preview
Now that we've gone through all the steps, let's take a final wait at the outcome across different screen sizes.
Desktop

Mobile

Last Thoughts
In this post, we've shown you how to become creative with your Divi header. More specifically, nosotros've shown you how to make your logo cross the primary and secondary menu bar inside your header. Yous were able to download the JSON file for gratuitous also! If you have whatsoever questions or suggestions, experience free to leave a comment in the comment section beneath.
If you're eager to acquire more near Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you'll e'er be ane of the get-go people to know and become benefits from this gratuitous content.
How To Add Logo To Divi Full Width Menu,
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-make-your-logo-cross-the-primary-secondary-menu-bars-inside-your-divi-header
Posted by: torranceherrinfold.blogspot.com


0 Response to "How To Add Logo To Divi Full Width Menu"
Post a Comment